Adobe Illustratorで3D文字の作り方
イラストレーターでフチ付き(縁取り・枠つき)の立体的な文字の作り方を紹介しよう。
今回は3D効果は使わない方法だ。

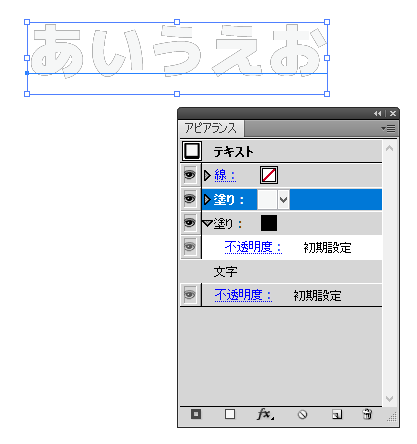
まず立体的にしたい文字を選択してアピアランスの下の方にある「新規塗りを追加」をクリック。

そしてもう一度クリックして2つ塗りを作っておく。

一番上の塗りを白か好きな色にしておこう。

そして一番下の塗りを選択しておく。

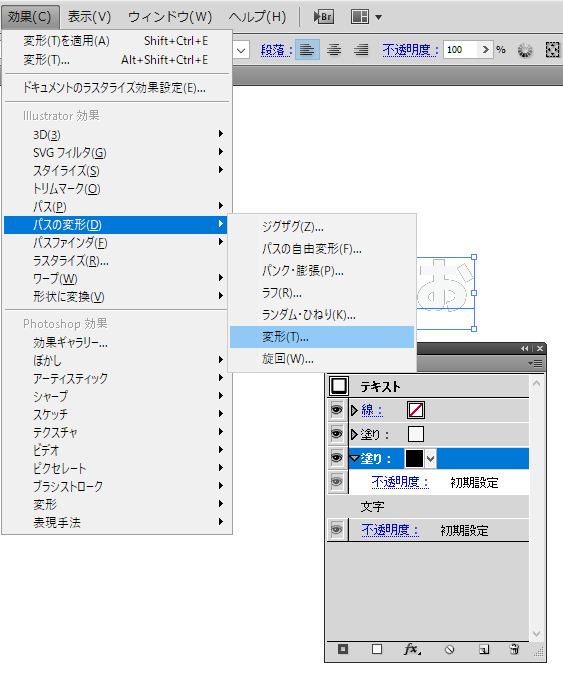
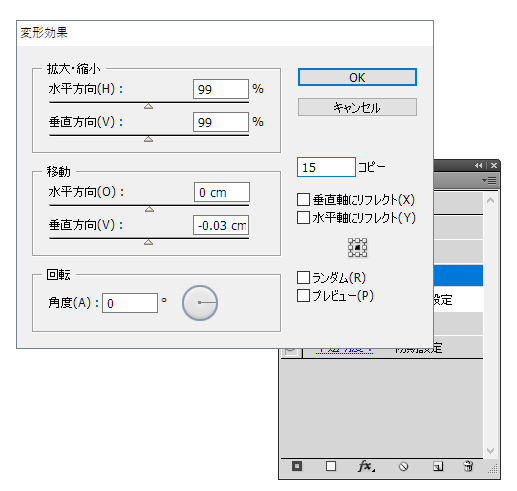
「効果」→「パスの変形」→「変形」をクリック。

拡大縮小を画像のように99%にして、
コピーは15ぐらいにして、
移動の垂直方向は-0.03cmぐらいにしておこう。
コピーと移動の垂直方向の数値設定で立体度を変更可能なのでプレビューしながら調節しよう。
拡大縮小の数値は遠近感を変えられる。
設定したらOKをクリック。

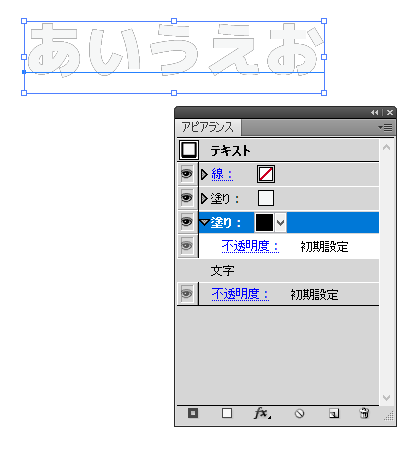
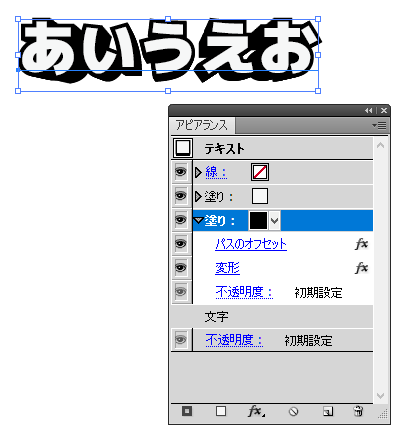
これで立体的な文字にはなった。
次はこれにフチをつけていく。

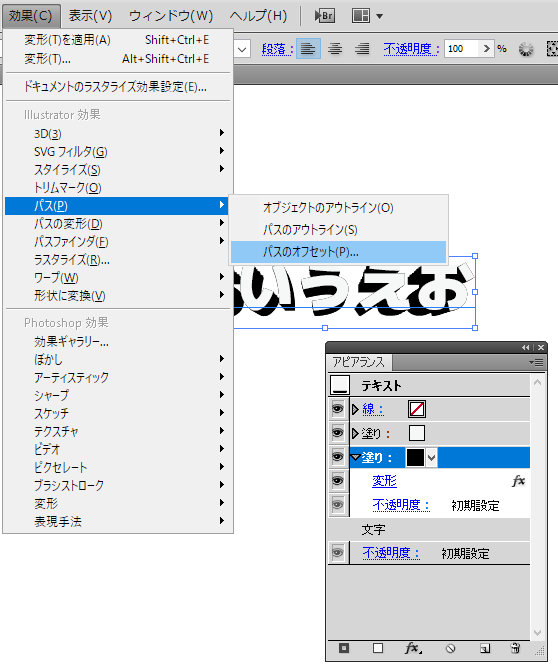
一番下の塗りを選択して、
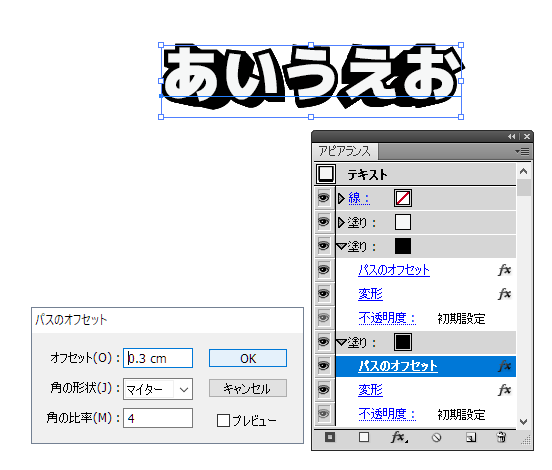
「効果」→「パス」→「パスのオフセット」をクリック。

好きなオフセットの数値を入力。
プレビューしながら調節しよう。
設定したらOKをクリック。

これでフチ付き(縁取り・枠つき)の立体的な文字になった。

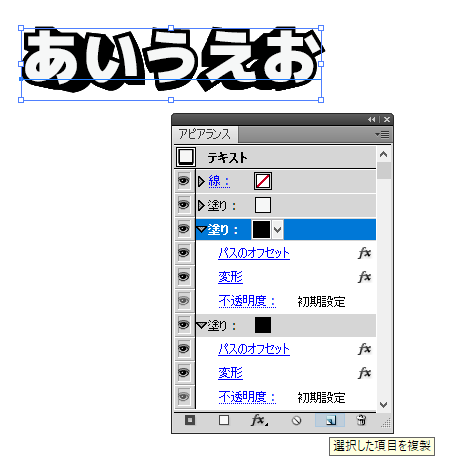
さらにオフセットしたい場合は、オフセットした一番下の塗りを選択してアピアランスの下の方にある「選択した項目を複製」をクリック。

一番下の塗りのオフセットの数値を大きく変更しよう。
設定したらOKをクリック。

あとは一番下の塗りの色を好きな色に変えればOKだ。
他の塗りも好きな色にしよう。
一般的には以下の方法で作る方法があるので参考にどうぞ。
イラレで斜め45度の影付き文字の描き方 | 鈴木メモ
60L DESIGN / sixty-el design